Turning website addresses into clickable links
In a recent survey by Moz, leading search marketers agree that getting external links is the single most important objective for getting high rankings. This stems from the idea that external links are one of the hardest metrics to manipulate and one of the best ways for search engines to figure out the popularity of a given web page.
We have helped a number of clients through this activity and felt that it was a situation that could benefit from a little show and tell.
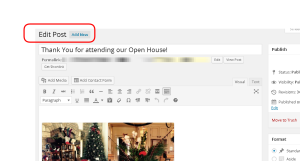
Here is a quick tutorial on how to edit the post or page from your WordPress Dashboard. This example shows a post being edited.
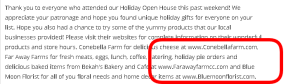
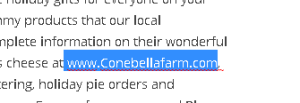
In the screenshot above, there are three web addresses referenced in the blog post. In their current state they are text only, and the reader cannot click on the links to visit the referenced web address. One component of good Search Engine Optimization (SEO) is the number of quality outbound links that your page contains, along with the number of quality inbound links to your page. It is a good practice that when you are referencing an external link, you make the link clickable so that both your visitors have the benefit of easily accessing the page AND the SEO crawlers see the outbound link. Below the text link we are going to change into a clickable web address is highlighted.
You can select the full url in your post by performing a text select with your mouse. Include all of the text you want to be clickable, including the “www”. Copy the text to your clipboard using Ctrl-C. Next, click the chain link icon in the post editing toolbar at the top of the post editing box. The icon is highlighted below.
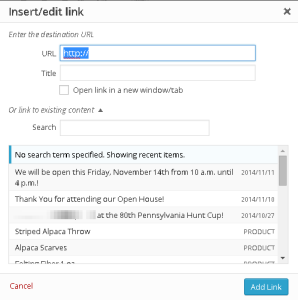
Once you click the link icon, the “Insert/edit link” dialog box shown below will be displayed.
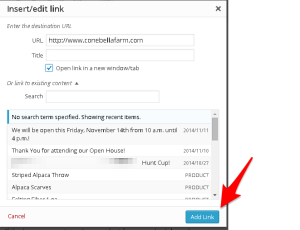
Note that the URL does need to have the full address, including the “http://”. Select the checkbox for “Open link…”. This will force the browser to open a new tab or window to show the web site you are referencing. We suggest that you do this so that your site visitor does not lose track of where they were on your website. Your website will still be open in the previous tab and can be navigated to easily.
If you have questions about the WordPress Dashboard, or how to format your blog post just the right way, give us a call or contact us. We will be happy to help you with the details, so you don’t have to.